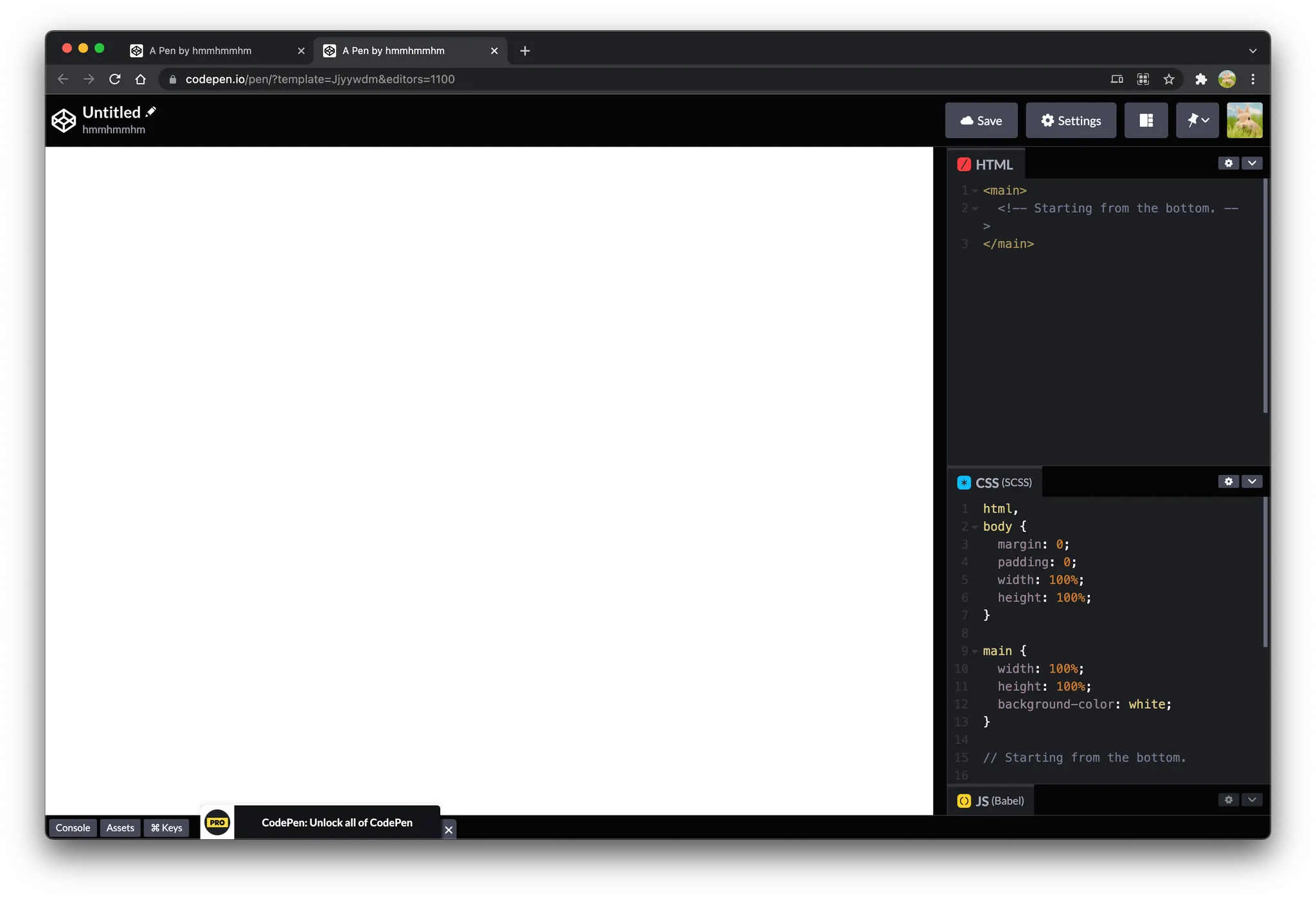
최초 클론코딩은 Codepen 의 아래 템플릿으로 진행해보세요.
최소한의 HTML 과 CSS 만이 입력된 페이지가 표시됩니다.
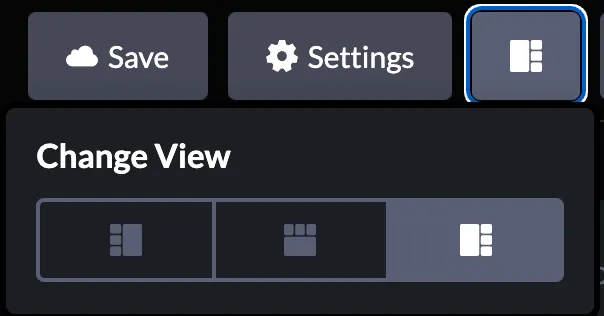
최초 설정시 Change View 에서 사이드바 위치를 필요에 따라 알맞게 조정하신 후 작업을 진행하시면 더욱 편합니다.
HTML
HTML 태그 사용 시 어떤 것을 사용해야할지 감을 잡기 어렵다면, 의미를 너무 담으려 시도하지 말고 최대한 아래 태그들만 사용해서 시도해보세요.
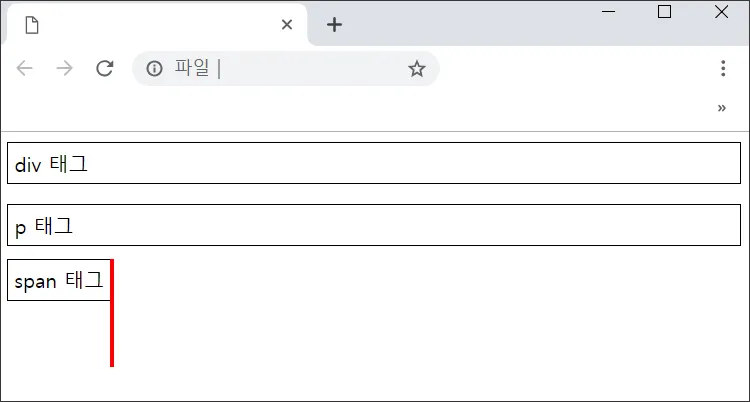
공간 나누기
<div class="someArea">
</div>
HTML
복사
글자
<p>한줄을 차지해야하는 내용</p>
<span>글자 수만큼만 공간을 차지해야하는 글자</span>
HTML
복사
버튼
<button class="buttonName">버튼이름</button>
HTML
복사
이미지
<img src="URL 주소" />
HTML
복사
링크
<a href="URL주소">링크를 거려는 내용</a>
HTML
복사
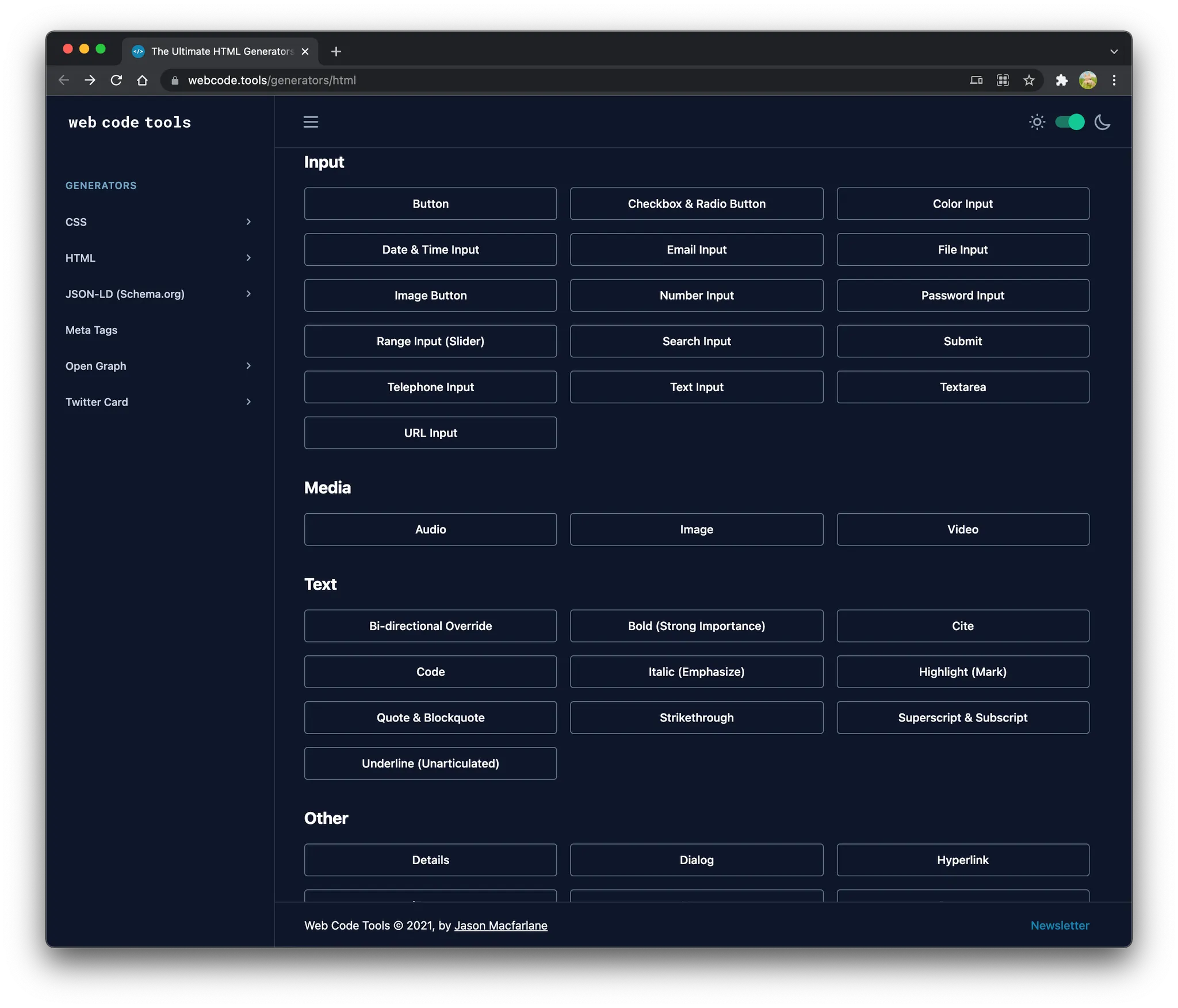
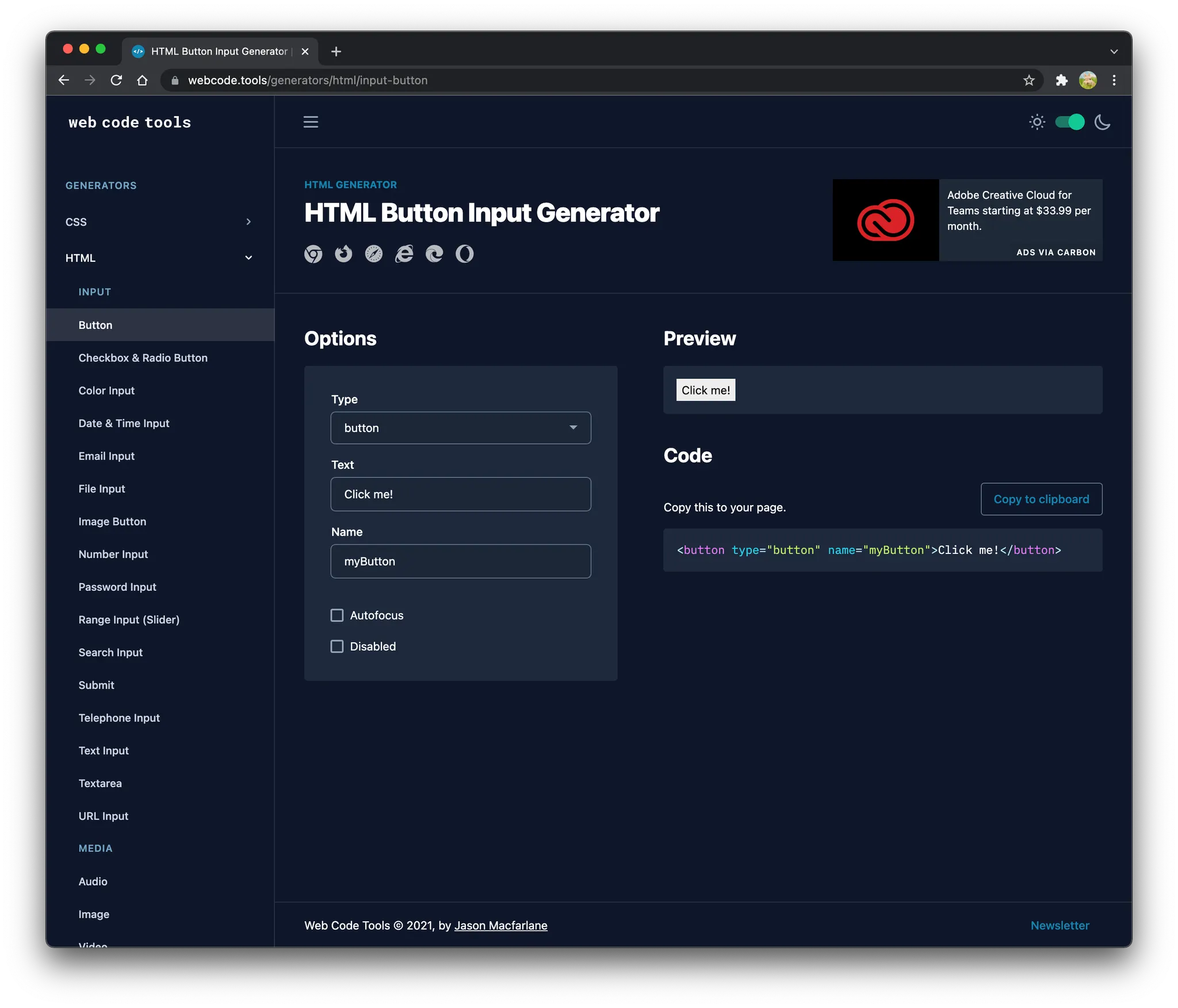
HTML 제너레이터
그 외 다른 태그들의 사용법이 익숙치 않다면 제너레이터를 참조해보면서 작업해보세요.
CSS
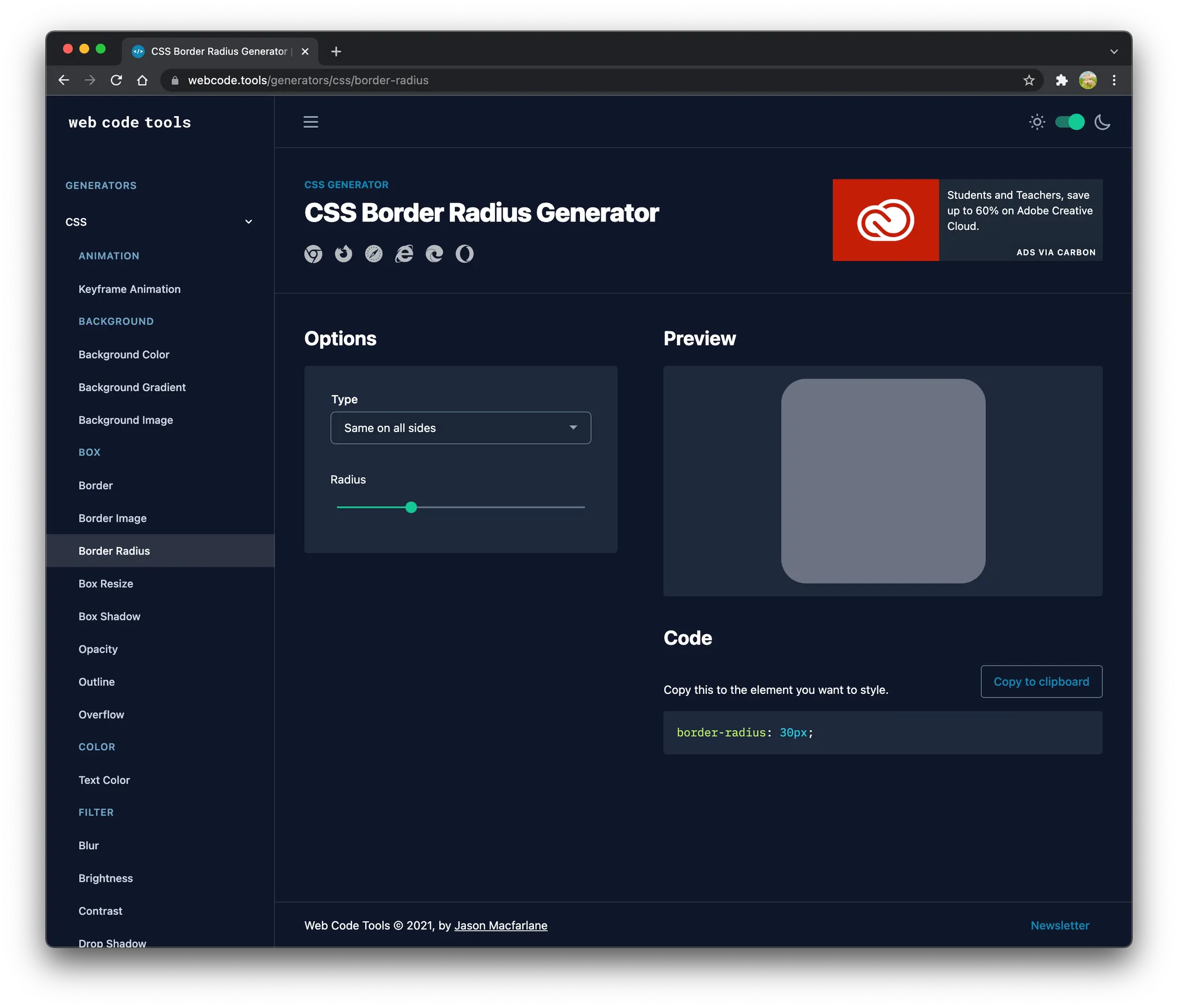
CSS 제너레이터
각각의 CSS 스타일들의 사용법이 익숙치 않다면 제너레이터를 참조해보면서 작업해보세요.
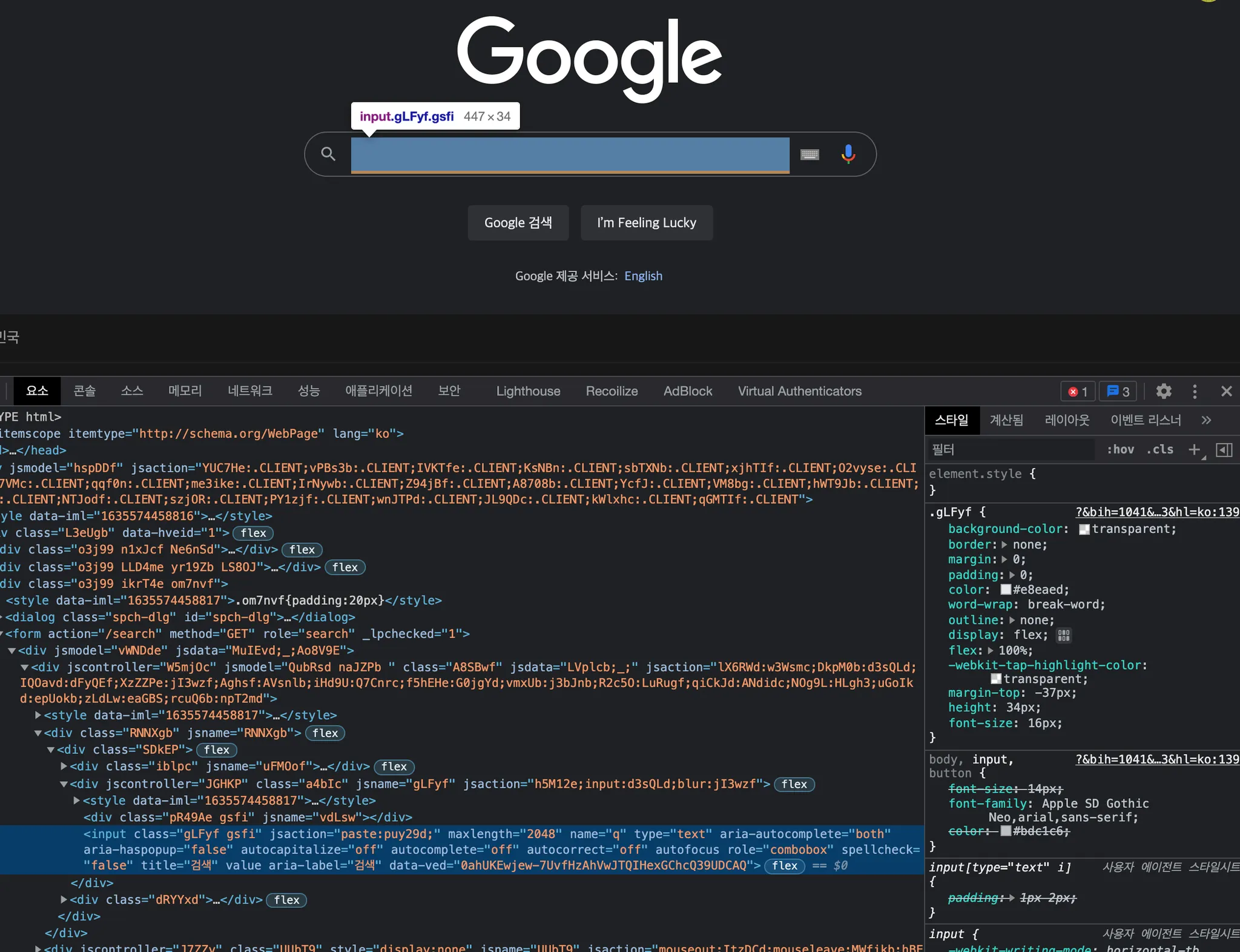
개발자 도구
클론 코딩 시 CSS 작성 시 어떤 스타일을 적용해야하는지 모르겠다면 Ctrl + Shift + I 를 입력해서 크롬 개발자 도구를 연 다음 여러 웹사이드들을 돌아다니며 각각의 눈에 보이는 요소들을 어떻게 만들었는지 스타일 시트 정보를 참조해보면서 작업을 진행해보세요.
Flex
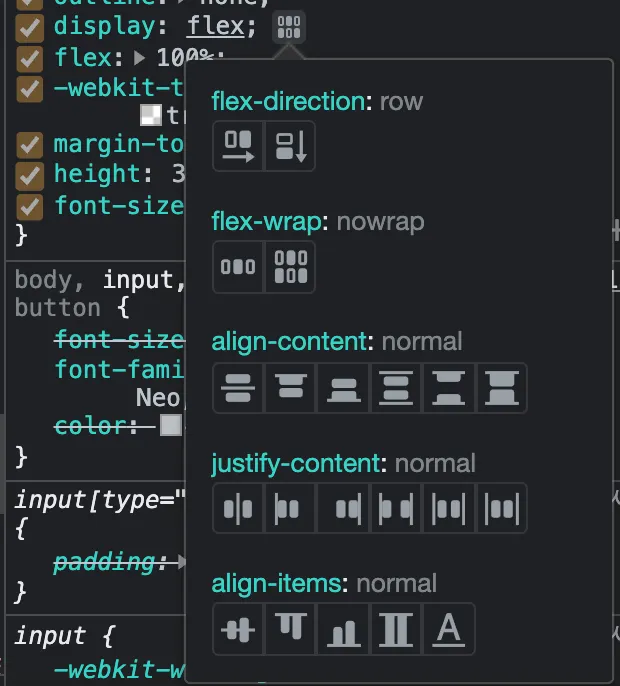
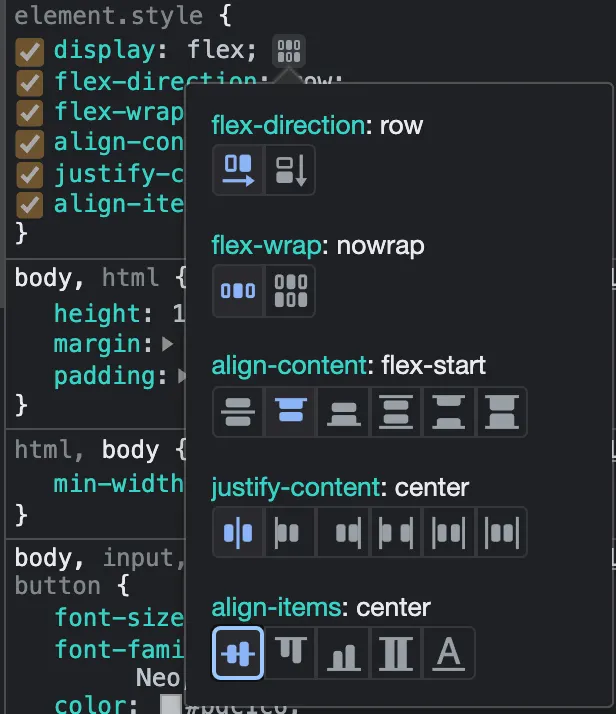
Flex 를 이용해서 레이아웃을 구성하는 방법이 어렵다면, 크롬 개발자 도구에서 display: flex;
를 스타일 시트에 입력하면, flex 속성들을 눈으로 보면서 조합해올 수 있습니다.
원하는 속성 아이콘을 클릭하면 화면에 즉각적으로 스타일이 반영되며, 이렇게 완성된 알맞는 스타일 시트 코드는 드래그 한 후 Ctrl + C 로 복사해올 수 있습니다.
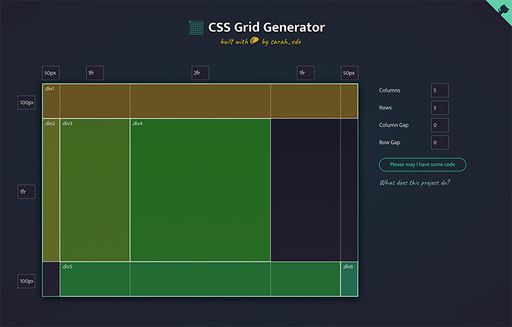
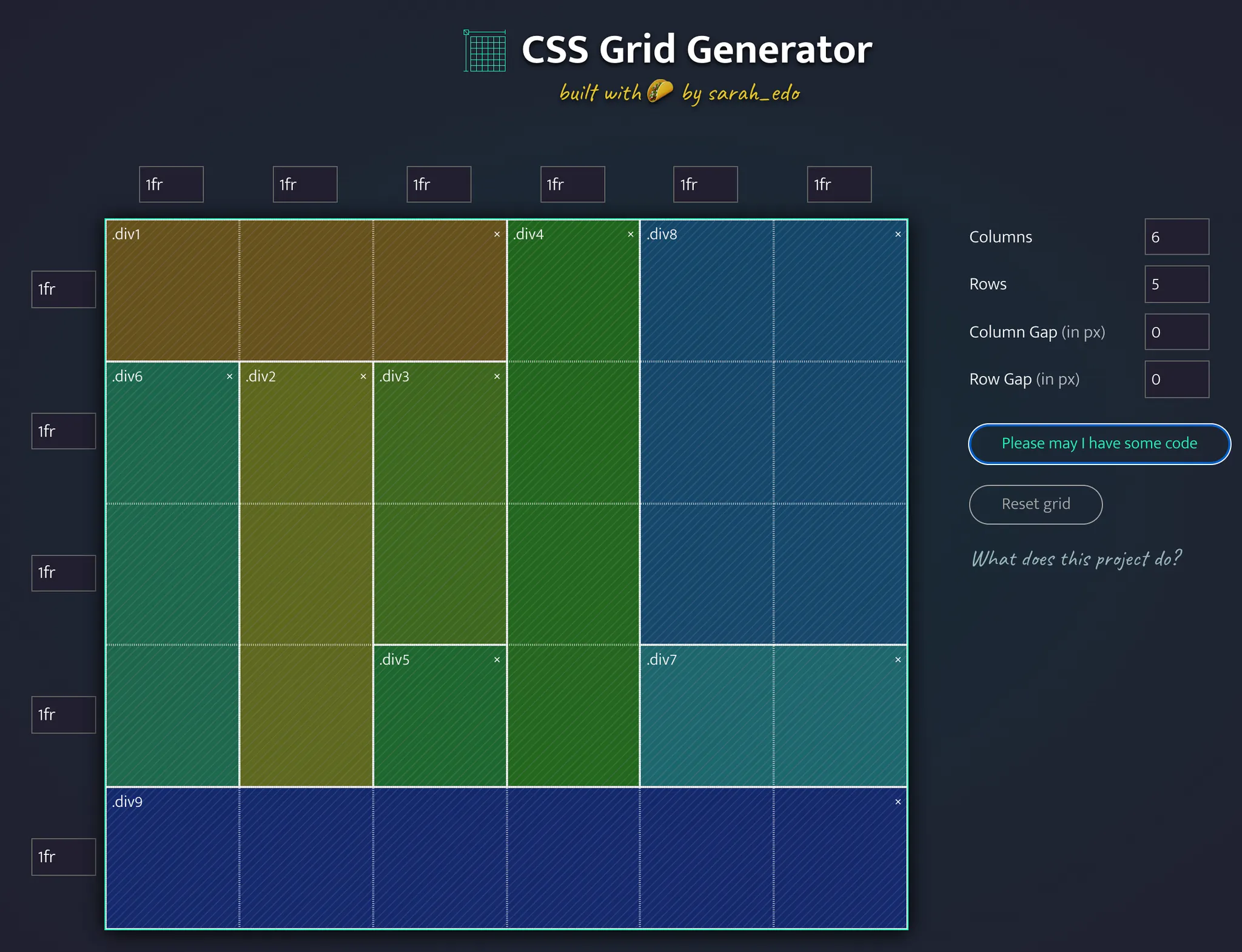
Grid
Grid 를 이용해서 레이아웃을 구성하는 방법이 어렵다면, 그리드 제너레이터들을 이용해볼 수 있습니다. 아래에 설명되는 제너레이터들로 그리드를 쉽게 구성해보실 수 있습니다.
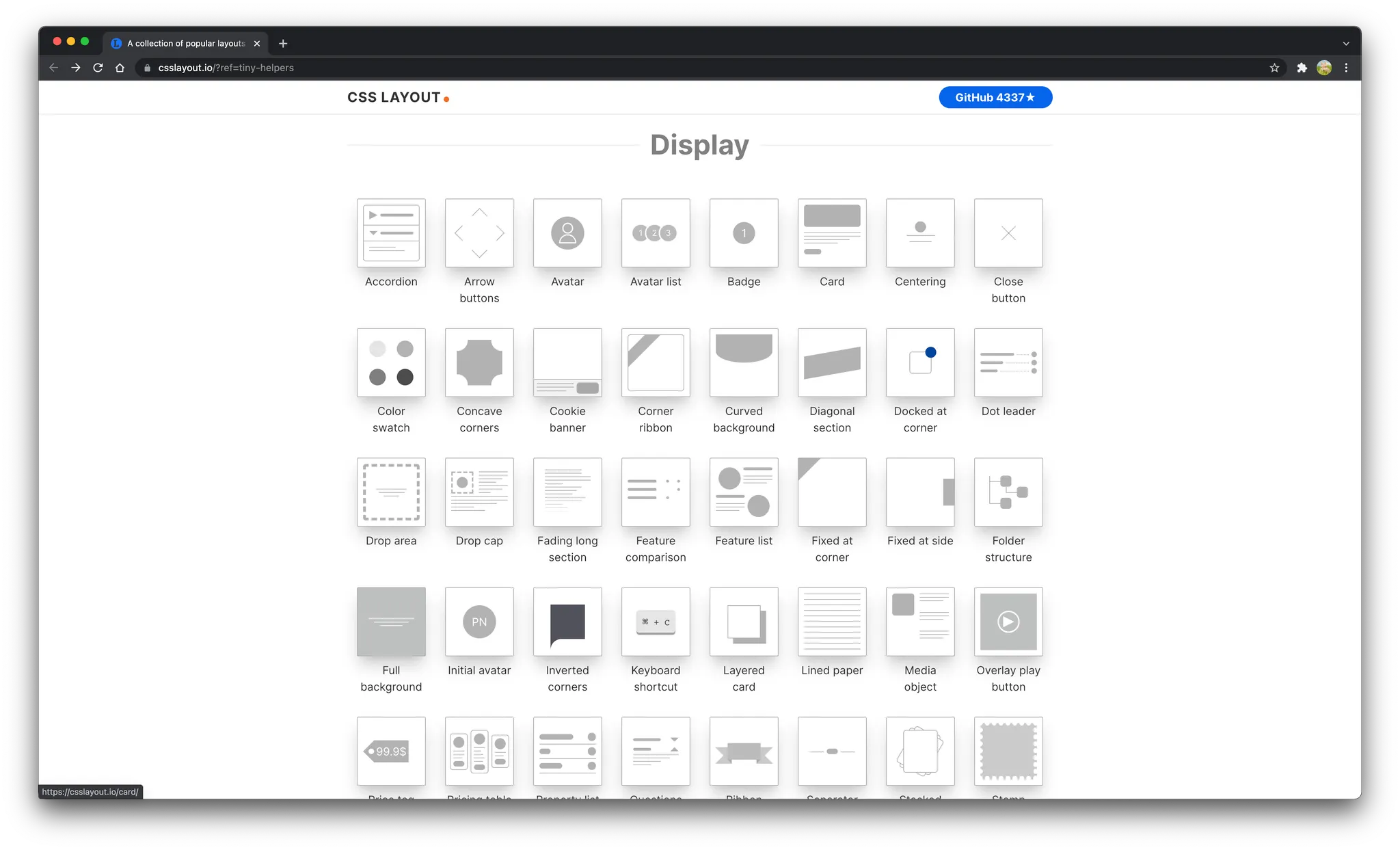
CSSLayout Example
순수 CSS 로 짜여진 예시 레이아웃들을 확인해보세요.
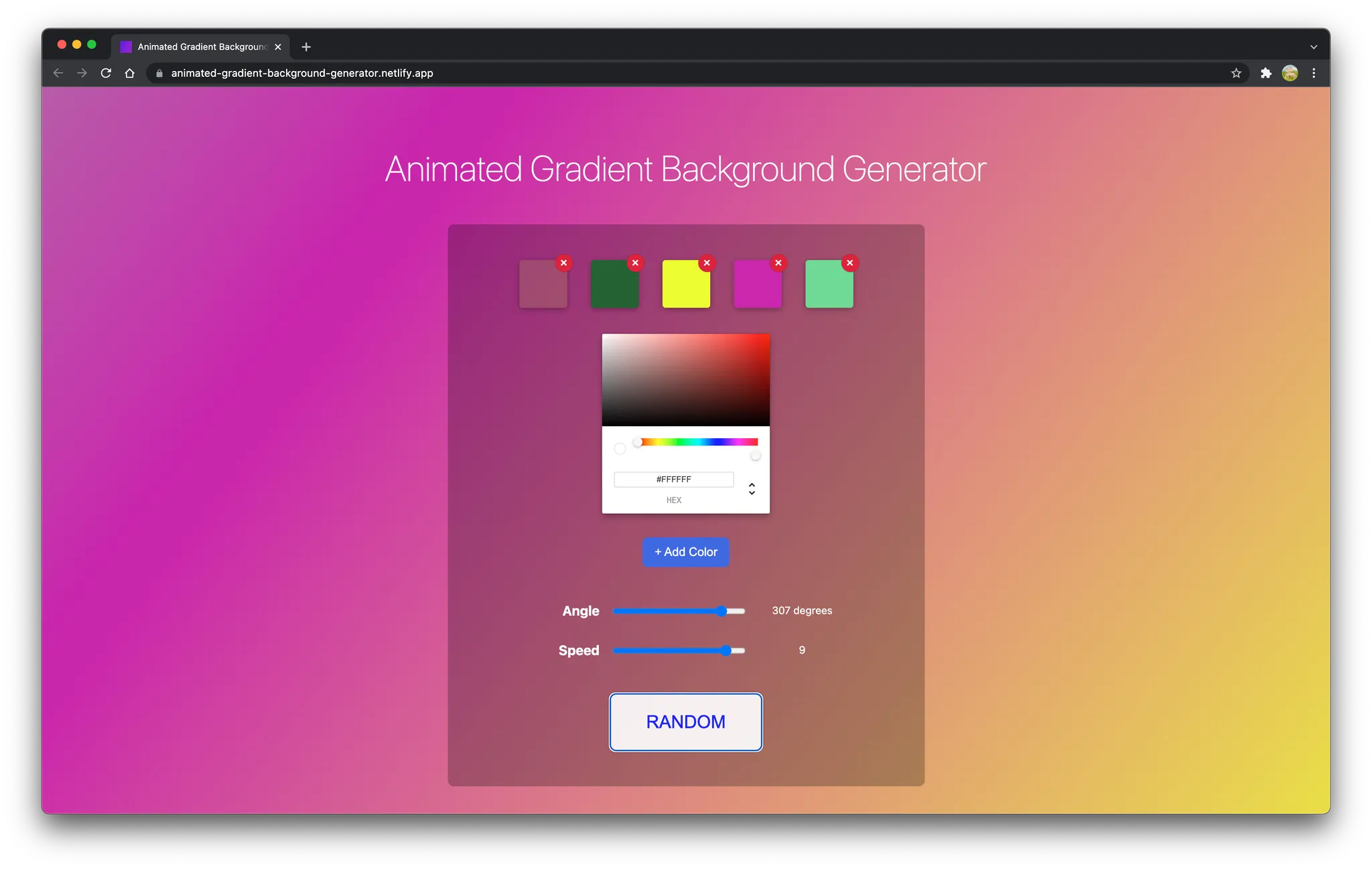
Gradient Background
그래디언트 색을 CSS 로 조합하는게 어렵게 느껴진다면 그래디언트 CSS 제너레이터툴을 사용해보세요.
Box Shadow
박스 쉐도우 제너레이터 툴을 사용해보세요.
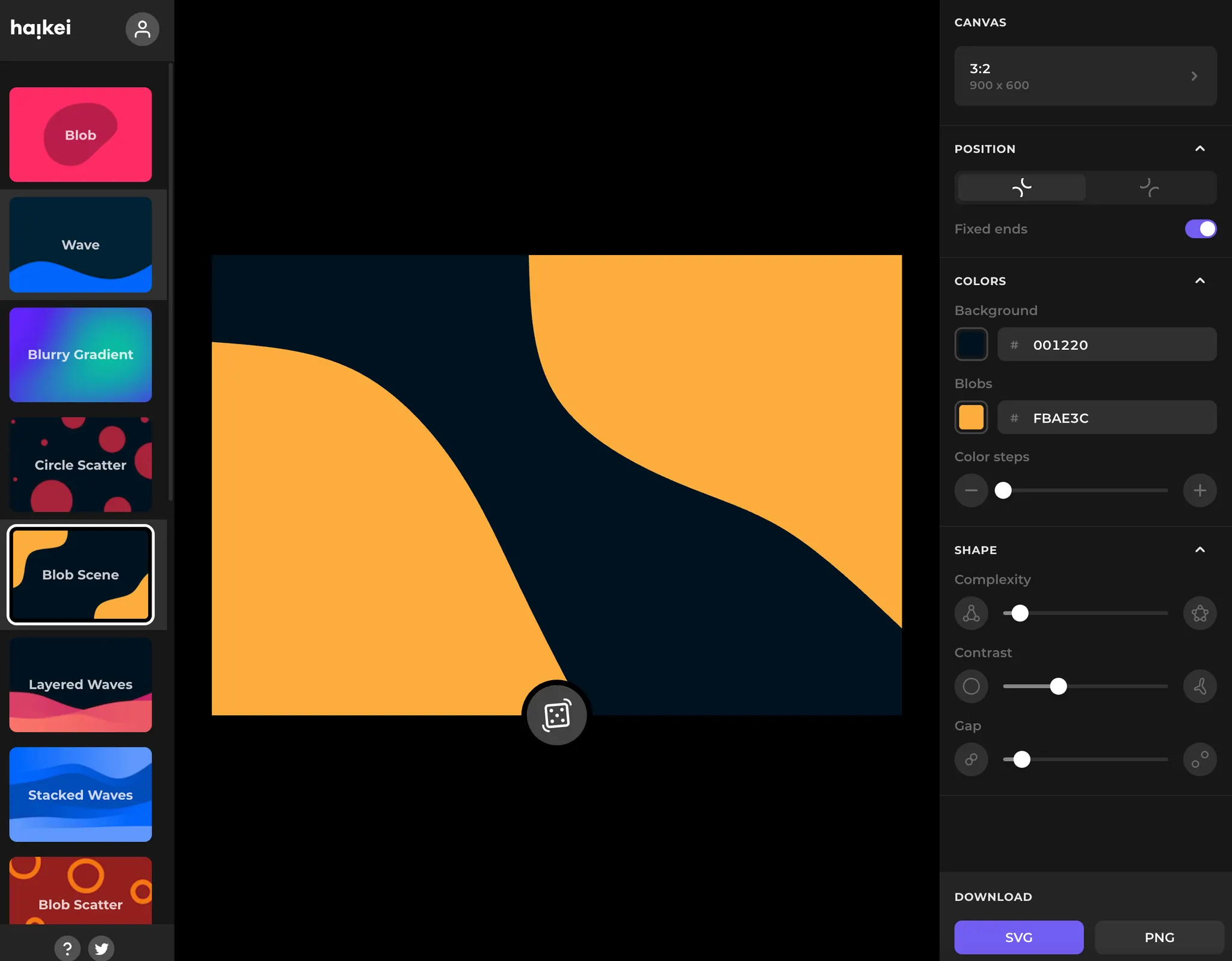
기타
SVG 템플렛 기반 생성 도구