FE 기술 로드맵은 프론트엔드 작업 중 사용하기 용이한 기술들을 소개 및 추천합니다. 아래의 파일을 받아주세요. 상세 설명은 추후 아래를 통해 작성될 예정입니다.
프론트엔드 기술로드맵 프레젠테이션을 읽어주셔서 감사드립니다! 요즘 프론트엔드엔 어떤 기술이 나오고 인기 있는지를 알려드리고 어떤 기술을 쓰면 더 편리하게 개발이 가능할지를 추천드리려합니다.
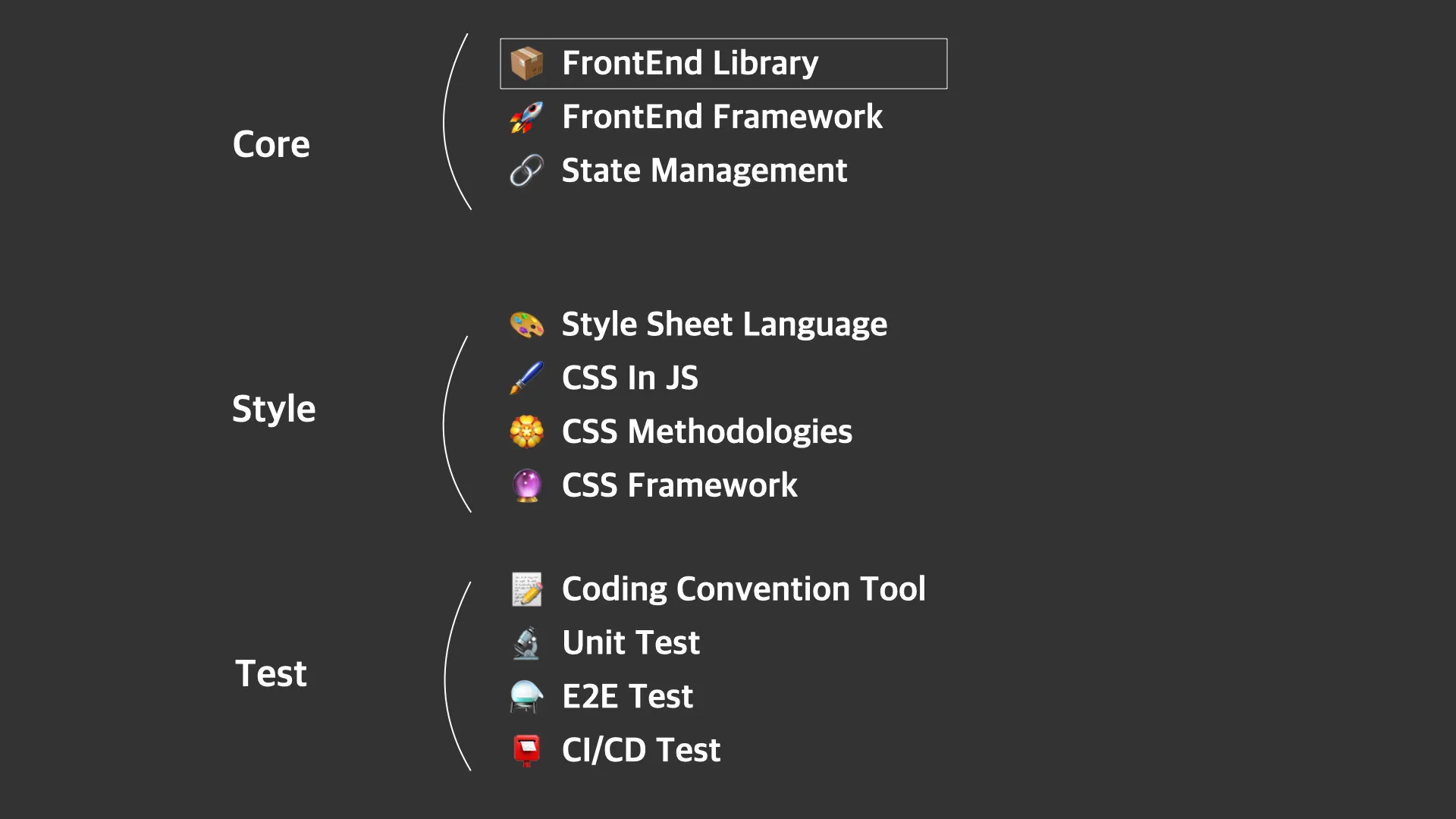
이번 프론트엔드 기술로드맵에서는 3가지 기술을 소개해드려 합니다. 코어 즉 핵심적인 프론트엔드 기술들, 그리고 디자인 적 요소들을 다루는 스타일링 기술들, 그리고 자동화 테스팅 기술들을 소개합니다.
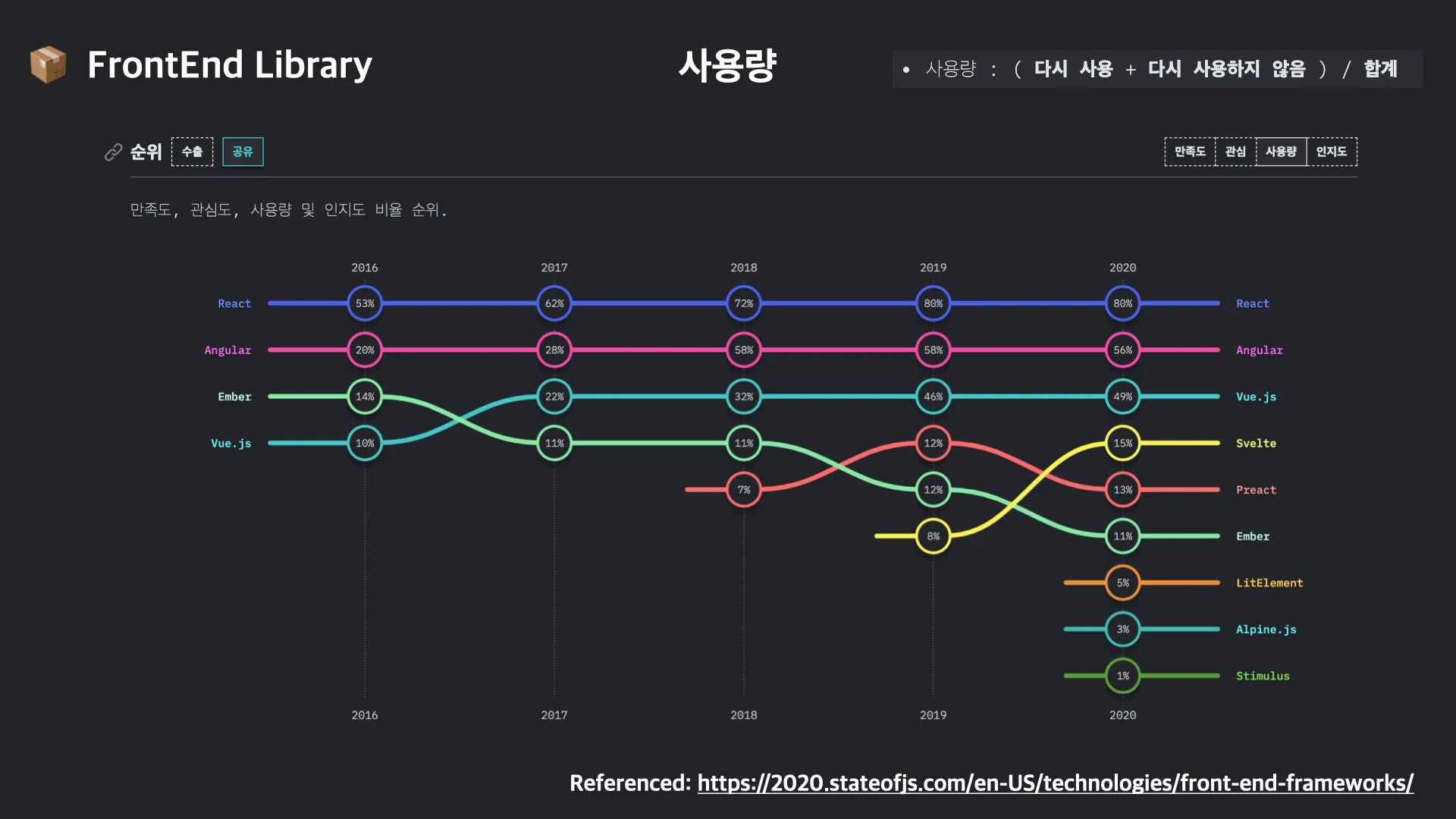
State Of JS 에서 2020년에 조사된 가장 많은 사용량을 가진 프론트엔드 라이브러리들의 순위입니다. 1위로는 리액트, 2위 앵귤러, 3위 뷰 까지는 유명세가 이전부터 있던 라이브러리인데, 4위에 갑자기 스벨트라는 라이브러리가 새롭게 뜬 것을 보실 수 있습니다. 5위로는 Preact 가 4위 자리를 스벨트에 내주며 떨어졌고, 6위로는 Ember 가 점점 하락세를 그리며 내려오는 모습을 보실 수 있습니다. 7위부터는 LitElement, Alpine, Stimulus 와 같은 새로운 프론트엔드 라이브러리가 등장합니다.
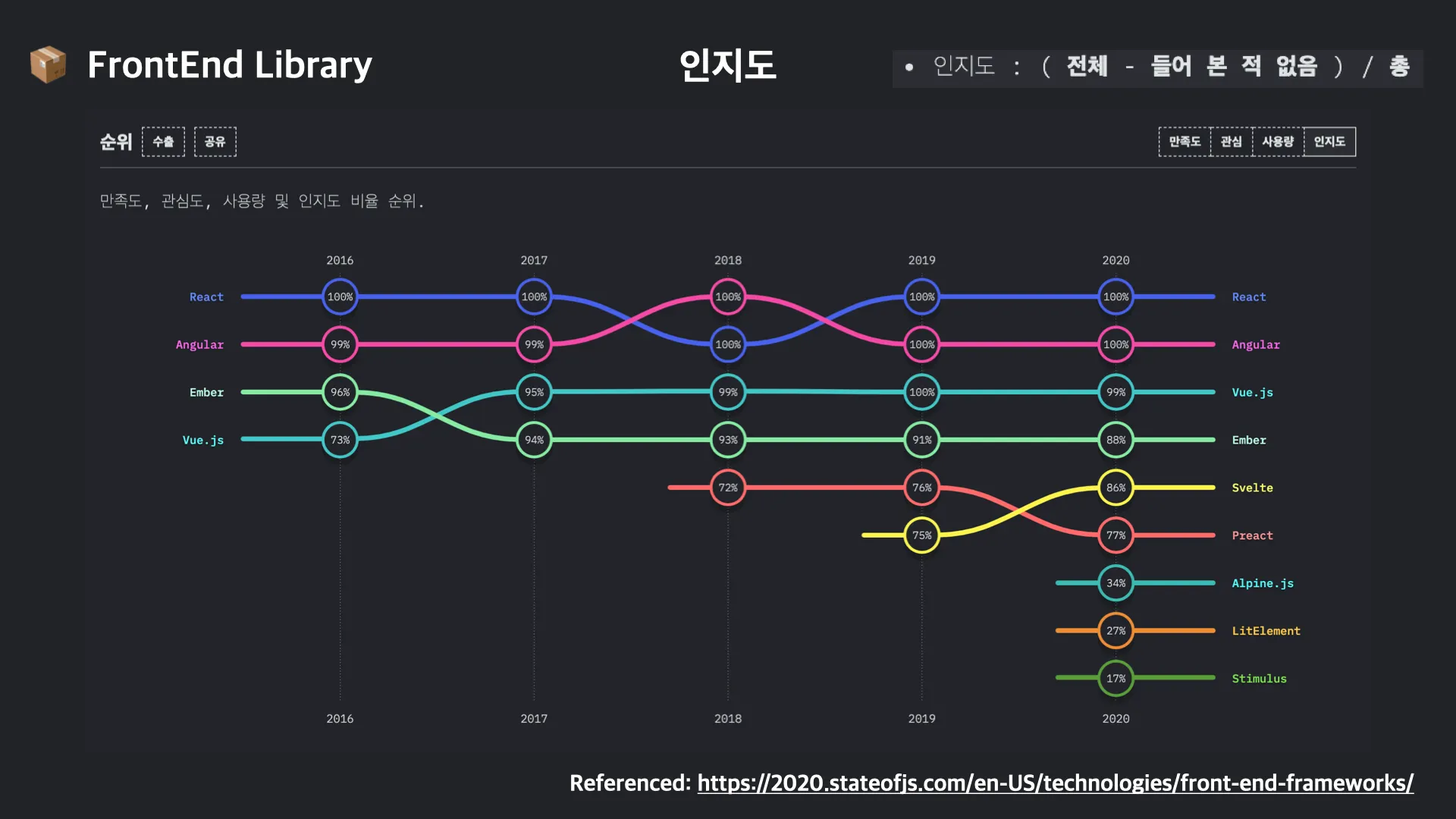
State Of JS 에서 2020년에 조사된 가장 많은 인지도를 가진 프론트엔드 라이브러리들의 순위입니다. 1위로는 역시 리액트, 2위로는 앵귤러, 3위 뷰 까지는 사용량 순위와 동일하네요. 4위부터는 아직 엠버가 순위를 지키고 있음을 볼 수 있습니다. 다만 5위는 스벨트가 Preact 를 치고나왔네요. Preact 는 6위로 밀렸습니다. 그 아래노는 Apline, LitElement, Stimulus 와 같은 라이브러리가 등장합니다.
State Of JS 에서 2020년에 조사된 가장 많은 인지도를 가진 프론트엔드 라이브러리들의 순위입니다. 1위로는 역시 리액트, 2위로는 앵귤러, 3위 뷰 까지는 사용량 순위와 동일하네요. 4위부터는 아직 엠버가 순위를 지키고 있음을 볼 수 있습니다. 다만 5위는 스벨트가 Preact 를 치고나왔네요. Preact 는 6위로 밀렸습니다. 그 아래로는 Apline, LitElement, Stimulus 와 같은 라이브러리가 등장합니다.
나머지 내용들은 현재 작성 중입니다...! 나머지 내용들은 PDF를 참조해주세요..! PDF 상에는 모든 PPT 슬라이드가 포함되어 있습니다